
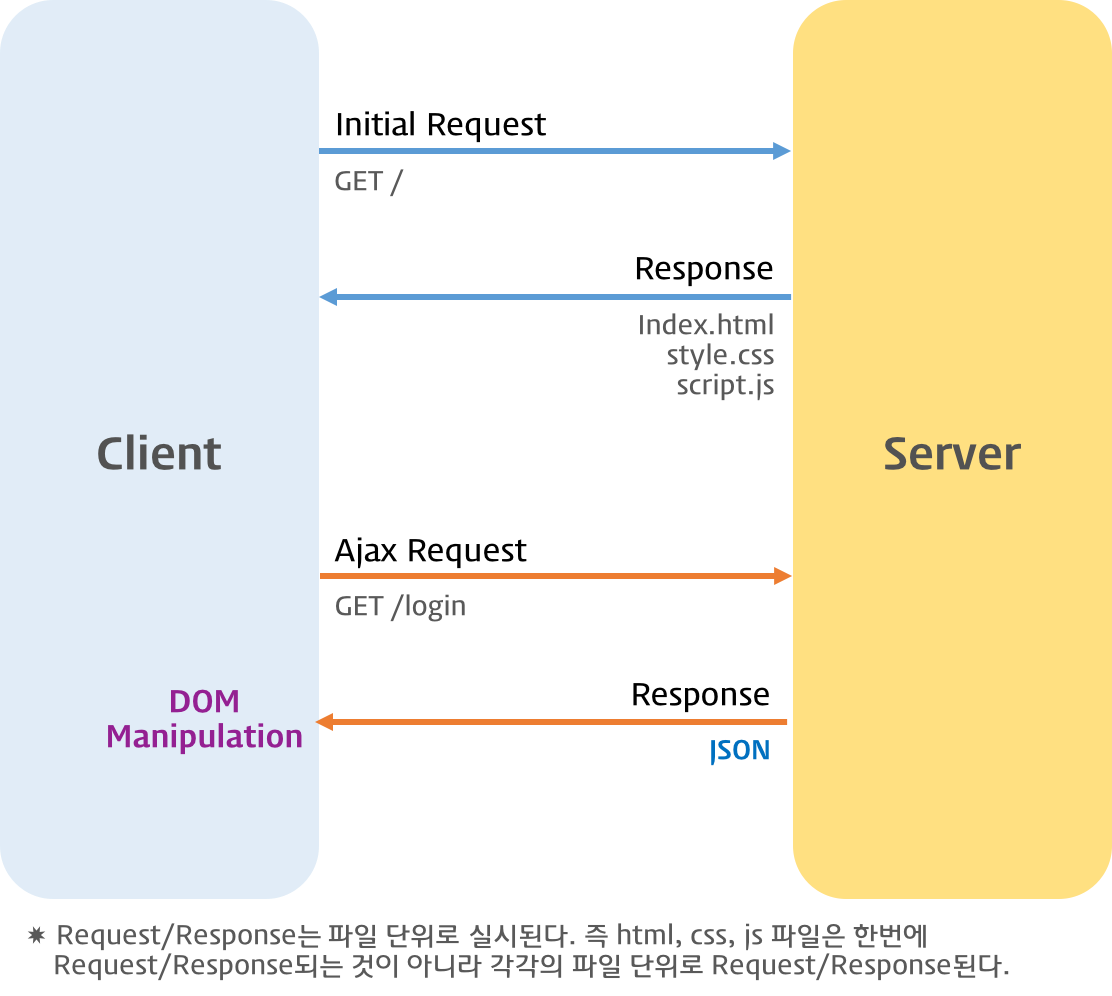
Ajax PoiemaWeb
Smooth Slider. For websites with a minimalistic design, simpler page transitions will work best. A smooth slide will provide you with a simple, yet the clean transition from one page to the next while adding an interesting touch of movement to your site. This fun websites tests how well you know tools.

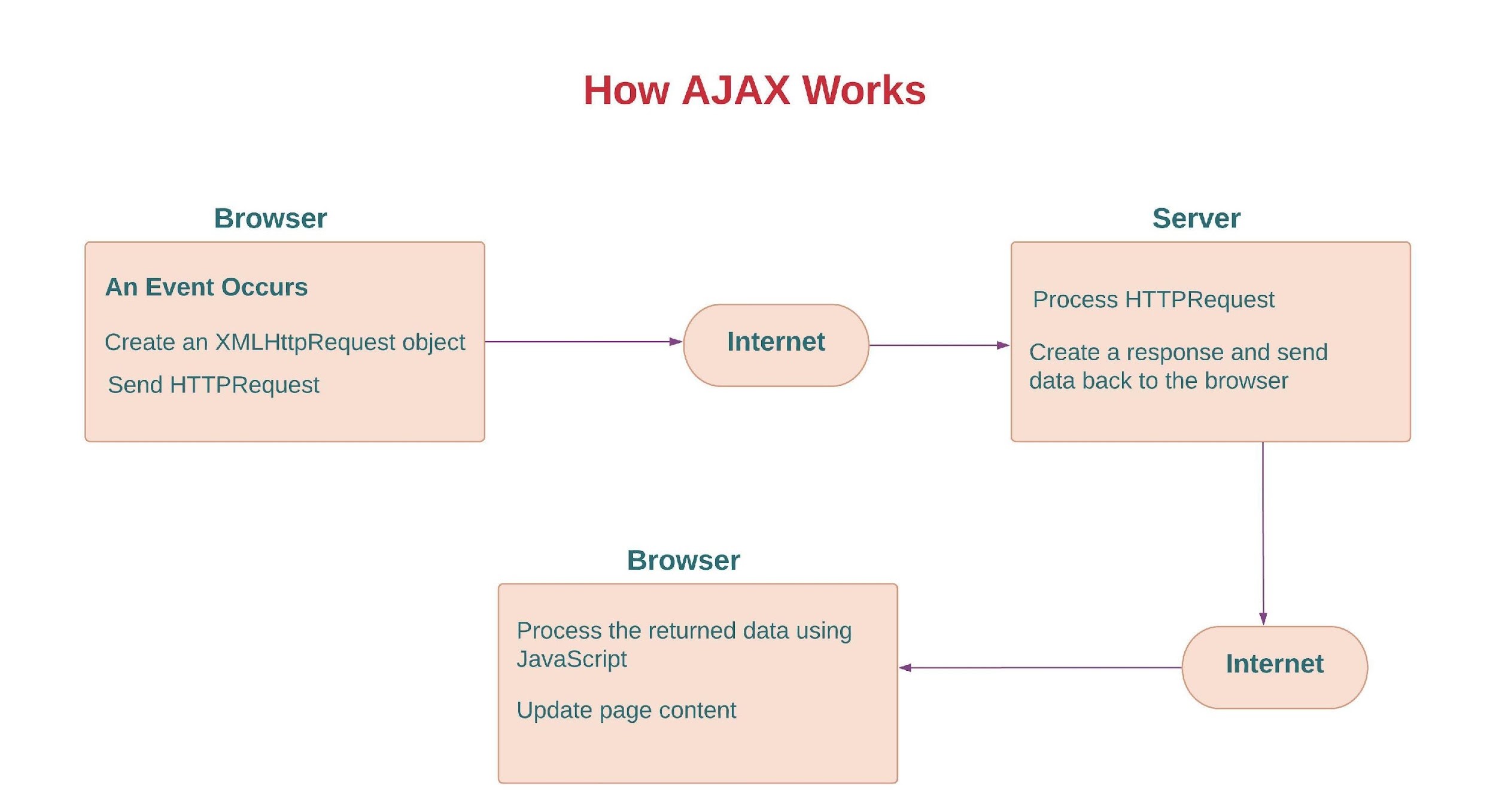
How AJAX works DevsDay.ru
3. You'll need to send the new pageview to Google Analytics manually on your ajax success. You'll want to read the Google documentation page, but it can be as simple as added the following line where ga_page is the new url: ga ( 'send', 'pageview', ga_page ); Share. Improve this answer.

Contact 1 — Simone & Ajax
10 Javascript & CSS Page Transition Libraries. by Henri — 12.10.2018. Adding Page transition and effects and animations in a web app can drastically improve user experience and ploy of interface heavily, allowing users to stay longer. The time to load a page should never be compromised during the user journey inside a website or web app.

Professional Game Master Allison Ajax DM StartPlaying
Ajax Page Load Transitions. Elementor and Gutenberg Compatible. $39. (8) 901 Sales. Last updated: 01 Dec 23. Live Preview. Get 83 ajax page transitions WordPress themes on ThemeForest such as Alioth - Agency & Portfolio Showcase Theme, Nayla - Multi-Concept Creative Portfolio Theme, Cygni - Interactive Portfolio Showcase Theme.

AJAX Transitions Cassio
When a user clicks on a link, this script finds which page linked and then load that page using AJAX internally. Then it takes the contents of the tag and replace the contents of the body tag of the current page with the new content.. Hyperlink 2.0 - Ajax Page Transitions. Index Page; Second Page; Third Page; This script is sooo Web 2.0(it.

AJAX Transitions Rubenz
Animated Page Transition #2. An ajax powered page transition, with a slide-in content animation triggered by a side tabbed navigation. View demo Download. Check our new component library → We've been experimenting lately with a CSS powered animation that replaces the refresh of the web page while the content is updated using ajax. Today's.

Sale > ajax junior kit > in stock
Ajax image page transition. 1. HTML/Javascript page transition. 1. Page transition on page load. Hot Network Questions Colorinformation of ContourPlot3D Have Indian forces been shooting hundreds of Kashmiris in their eyes, with pellet guns or shotguns?.

AJAX Transitions Rubenz
There's a lot going on in that title, so let's break it down one at a time. AJAX page transitions make your page transitions feel seamless by only loading the content that changes between pages.

Top 120 + Jquery show animation effects
the goal is that during the ajax request to get the new page, the screen with the black background and the logo and only when the ajax request is finished is that the curtain disappears. I have already tried with .pause () and then use .resume () but it does not work very well in pause times, and there are times when resume is faster.

Ajax Systems Alarmsysteem zelf installeren Secures
It's a common practice to apply CSS to a page that styles elements such that they are consistent across all browsers. We offer. (type="checkbox" hidden) .content h1.lead label(for="c1") a#ajax-from(href="#ajax-to") Go to next page // Other page .content#ajax-to h1.lead This is the next page! ! CSS CSS Options Format CSS View Compiled CSS.

AFC Ajax Rebrand
it involves dealing with the first transition outside of the $.ajax method (thus removing the beforeSend method) I don't know how to listen only at the opacity transitions; It doesn't really makes sense to me that the ajax request is triggered by a transition, as it is currently triggered by a click on a link.

AJAX Transitions Rhye
1.1 Animated Page Transition #1. 1.2 Animated Page Transition #2. 1.3 Animated Page Transition #3. 2 Download The Page Templates for FREE. 3 Download For Free. 4 You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs! 5 1. Go to Divi Theme Builder & Add New.

DC Edit Putin gains visibility on Iran trip TittlePress
An Ajax transition is triggered in much the same way as you define a Link in a query. Simply use the Link Wizard against the field to be clicked on, and select 'Ajax transition'. You will be given the opportunity to enter a Channel name, but this can normally be left blank. You can attach an Ajax transition to the Click event, or to the.

How to solve Ajax Page Navigation Problem from Blogger Template? BloggerSpice SEO Training
Ajax Page Transitions - Third Page This page was dynamically loaded into the last page. Index Page; Second Page; Third Page; To see the real page, click here. Popular Pages. Handling Keyboard Shortcuts in JavaScript; UED(Url Encoded Data) - Format for Sending Data to the Server Side;

Lightweight, nonAjax Page Transitions with vanilla JavaScript and CSS Sleek
How to enable AJAX powered page transitions for the Laravel paginator. As this works well out of the box, we will try to utilize as much existing functionality as possible. In this tutorial, we will make the following assumptions: Our table is called transactions, with three fields: id, date and amount.

Cuộc trỗi dậy huy hoàng trong những năm qua của Ajax Cập nhật mới nhất về Ajax Amsterdam
CodePen - Simple AJAX Page Transition Animation. Edit Project