
Ionic Realtime Chat App using Firebase Part 1 ChatRoom & Message Screen YouTube
Code examples: Mobile app with Ionic Contact Sales Contact Support Mobile app with Ionic This guide shows you how to create a Stream chat mobile app with Ionic + Capacitor. The guide is based on the Ionic + Angular tutorial. You can find the required tools in the Ionic guide. Install ionic tooling npm install -g @ionic/cli native-run cordova-res

15 ReadyMade Ionic 3 App Templates
How to Build an Ionic Chat App with React and Stream There is a massive difference between platforms such as React Native and Flutter compared to Ionic. Ionic believes that the open technology that powers today's web is the future and should be used to build mobile apps.

Whatsapplikechatappusingionicframework Ionic Marketplace
Run the following command: ionic g page chat The Ionic CLI will create a new folder and scaffold the skeleton code for our chat page. We will also generate a service for communicating with TalkJS API. ionic g service shared/services/chat This command will scaffold a service inside the shared/services folder.

Ionicchatapp Ionic Marketplace
Contact GitHub Support Ionic-Chat master README Ionic App Base A starting project for Ionic that optionally supports using custom SCSS. Using this project We recommend using the ionic utility to create new Ionic projects that are based on this project but use a ready-made starter template.

Ionicchatappwithfirebase Ionic Marketplace
A minimal sample app to showcase how `stream-chat-angular` can be used in an Ionic mobile app - GitHub - GetStream/ionic-angular-chat-app: A minimal sample app to showcase how `stream-chat-angular` can be used in an Ionic mobile app

Ionicchatappwithfirebase Ionic Marketplace
Get 43 ionic chat mobile app templates on CodeCanyon such as ionic 5 chatting app template, Chat & Group Chat App Template Ionic | Whatsapp Clone Ionic Template | ChatApp, Social Chat - Ionic 5 Real-Time Firebase

Build a chat app with Ionic featuring sentiment analysis Pusher tutorials
ionic start chat-app blank The command is simply telling the CLI to create a new project called chat-app without a template. Follow the prompt and integrate your app with Cordova to target IOS and Android. Type Y to integrate Cordova into the application. The next prompt will ask if you want to integrate Ionic pro into the application.

Learn to Create a RealTime Chat App in Ionic Using Sockets
Flutter, Google's open-source UI software development toolkit, has gained immense popularity for building natively compiled applications…. Build a chat application with Ionic, write once run.

Ionic Chat App Group and 11 Chat in 3 easy steps.
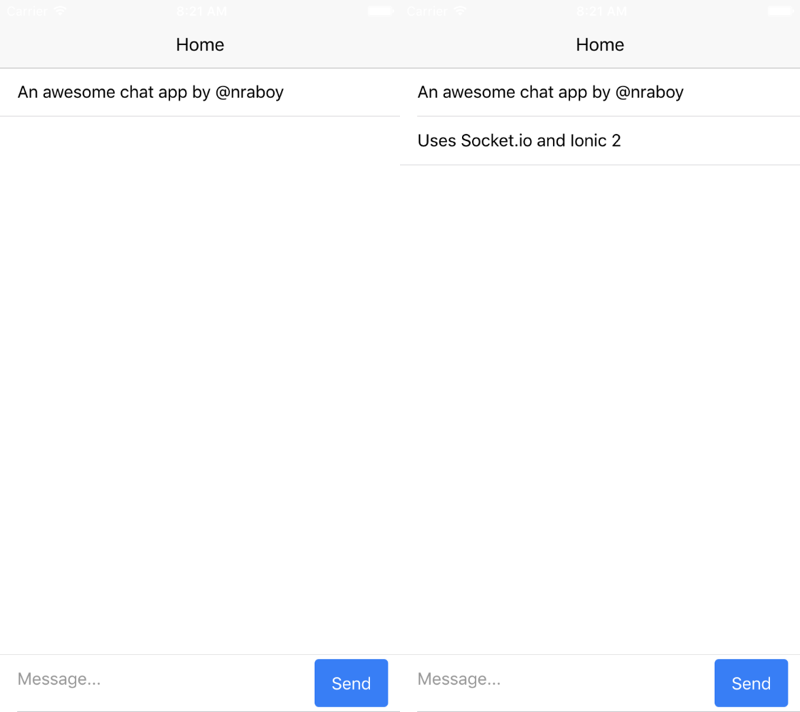
Inside our Ionic chat app we need 2 screens: On the first screen we will pick a name and join the chat, on the second screen is the actual chatroom with messages. First of all we create a blank new Ionic app and install the ng-socket-io package to easily connect to our Socket backend, so go ahead and run:

Ionic4chatappusingfirebaseandonesignal Ionic Marketplace
· Updated Jun 9, 2021 · Published Jan 27, 2020 Ayooluwa I. Ionic is an open-source framework that allows you to build and deploy apps that work across multiple platforms, such as iOS, Android, desktop, and the web as a Progressive Web App - all with the same code base.

Ionicchatappwithfirebase Ionic Marketplace
The aim of this tutorial is to show you how you can use services like Pusher's Chatkit or PubNub Chat to easily add chat features in your mobile applications built with Ionic 5, Angular 9 and Node.js (Nest.js). Note: Unfortunately for us, Chatkit, the hosted chat service provided by Pusher is now retired.

Creating a Real Time Chat Application with Ionic and Socket.io
Listing users in a room with their online status, Group chatting. Prerequisites To follow along with this tutorial you need to have these prerequisites: Working knowledge of TypeScript, Working knowledge of Angular (we'll be using Ionic with Angular 9), Recent versions of Node.js (v8.11.2) and npm (v5.6.0) installed on your system.

Whatsapplikechatappusingionicframework Ionic Marketplace
Build the Ionic 2 Mobile Application. We're now going to create a fresh Ionic 2 Android and iOS project. From the Command Prompt (Windows) or Terminal (Mac and Linux), execute the following: ionic start ionic-web-chat blank --v2 cd ionic-web-chat ionic platform add ios ionic platform add android. A few important things to note here.

Ionicfirebasechatapp Ionic Marketplace
Building an Ionic Firebase Chat with Authentication | Devdactic If you want to get started with Ionic and Firebase, building a simple Ionic Firebase chat is the first thing you can do that's easy to achieve and yet powerful at the same time!

Ionic chat application. Build a chat application with Ionic… by Ankush Aggarwal Medium
This course will introduce you to Ionic Chat App UI and gradually adding Firebase Authentication and finally integrating the Firestore queries to add ChatRooms & Send-fetch Messages. Angular allows you to create awesome web applications powered by TypeScript / JavaScript. We will use it to build web applications that can be compiled into native.

Build a chat app with Ionic featuring sentiment analysis
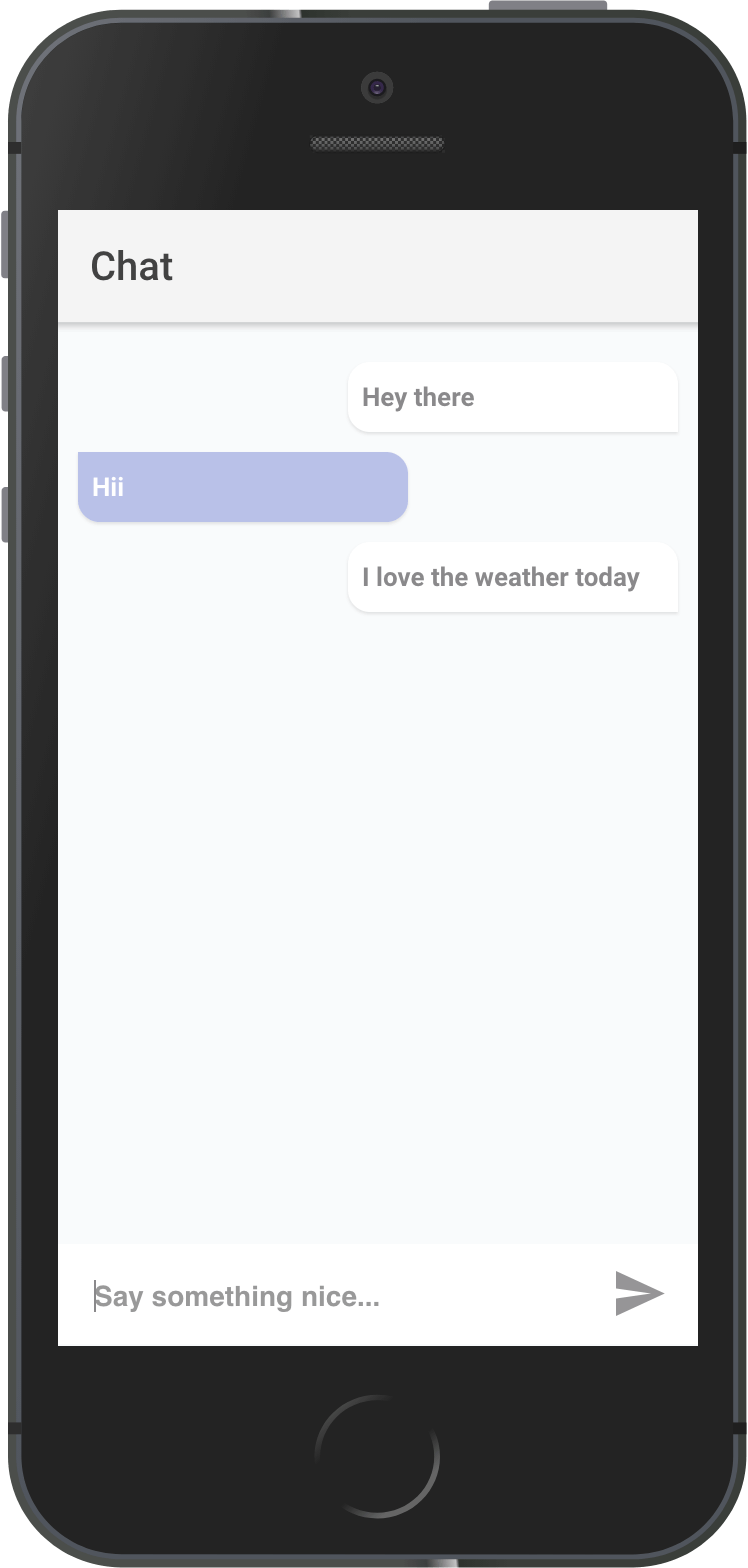
Tutorials Chat Building an Ionic Real-Time Chat App In this tutorial, you'll learn the ins and outs of how to build a real-time chat application with Ionic, React, and Stream Chat. Once finished with the tutorial, you will have a complete chat application capable of running on both iOS and Android. · Updated Jul 15, 2020 · Published Feb 12, 2020